
Een reeks afbeeldingen samenstellen op één dia (slimme animaties)
Keynote biedt een eenvoudige manier voor het samenstellen van een reeks
foto's of andere afbeeldingen op één dia, met bewegende overgangen tussen de
verschillende afbeeldingen. Deze animaties worden slimme animaties genoemd. Het
instellen van een slimme animatie is eenvoudig omdat u de standaardsnelheid, de
standaardrichting voor de animatie en andere standaardkenmerken kunt gebruiken
die al zijn gedefinieerd voor elk animatie-effect. Indien gewenst kunt u de details
aanpassen.
Slimme animaties zijn eenvoudig te herkennen in het diawerkgebied; ze worden
weergegeven in een blauw vak met een kleine, paarse ruit in de rechterbenedenhoek.
Het paarse ruitje geeft aan
dat de foto deel uitmaakt van
een slimme animatie.
Een slimme animatie instellen
1
Kies 'Voeg in' > 'Slimme animatie' > animatie-effect.
2
Sleep afbeeldingen vanuit het paneel 'Foto's' van de mediakiezer (als deze niet
is geopend, klikt u op 'Media' in de knoppenbalk) naar het effectgebied in het
diawerkgebied (een blauw vierkant met een gestreepte omtrek) of naar de editor voor
de slimme animatie.
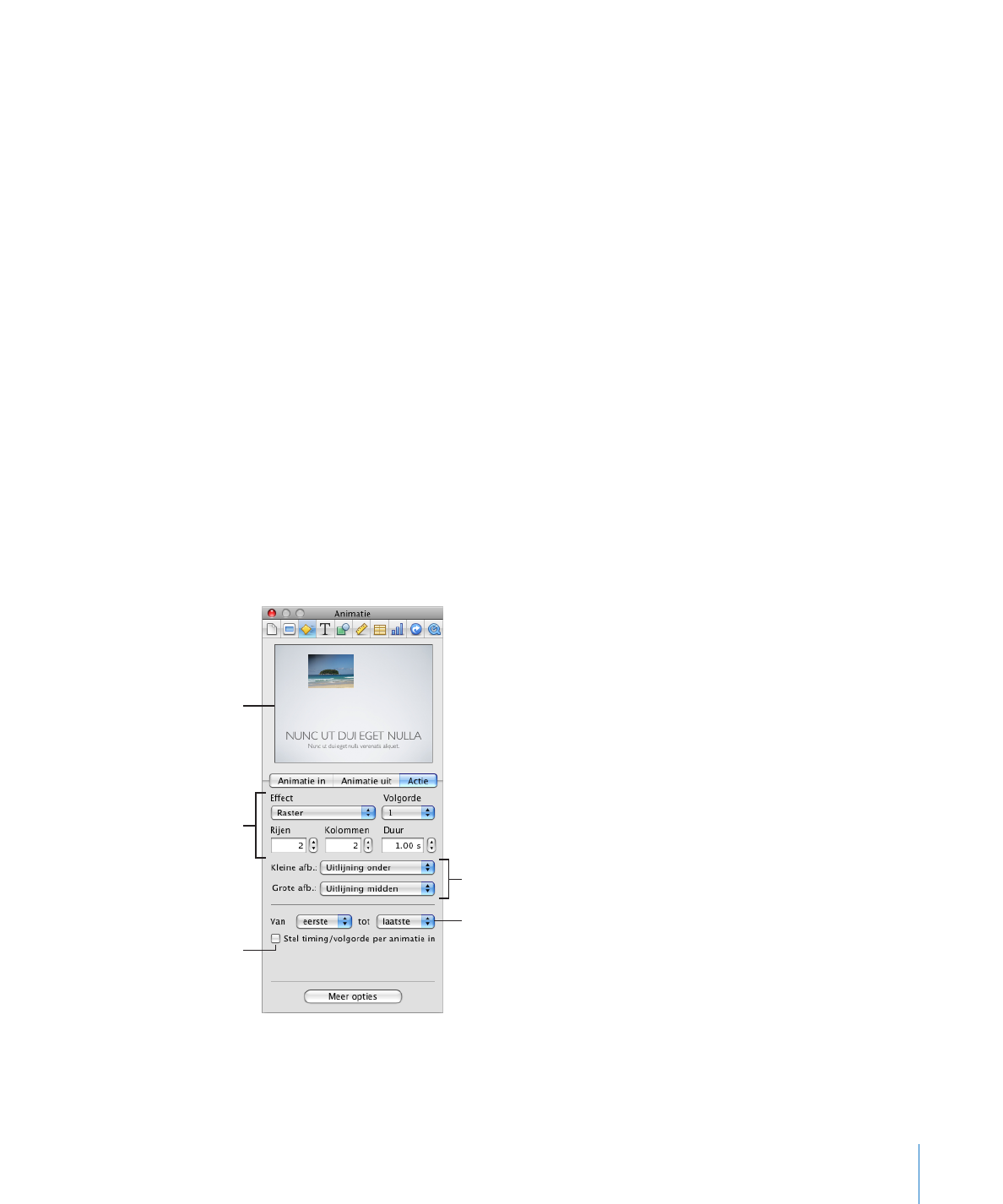
In sommige slimme animaties worden afbeeldingen weergegeven in
twee verschijningsvormen. Met deze knoppen en schuifregelaar kunt
u de grootte van de afbeelding in elke verschijningsvorm wijzigen.
Als u dit aankruisvak inschakelt, zijn
alle afbeeldingen even groot. Als u dit
aankruisvak uitschakelt, wordt het relatieve
formaat van de foto's gebruikt.
Hier sleept u de foto's naartoe.
U kunt foto's en andere afbeeldingsbestanden ook vanuit de Finder slepen.
132
Hoofdstuk 7
Beweging aan diavoorstellingen toevoegen

Hoofdstuk 7
Beweging aan diavoorstellingen toevoegen
133
3
In de editor voor de slimme animatie kunt u de slimme animatie op de volgende
manieren aanpassen:
Om twee afbeeldingen van positie te laten wisselen, sleept u de ene afbeelding over de
andere in de editor voor de slimme animatie.
Om een afbeelding uit de animatie te verwijderen, sleept u deze uit de editor voor de
slimme animatie of selecteert u de afbeelding en drukt u op Delete.
Om alle foto's even groot te maken, schakelt u 'Maak afbeeldingen even groot' in.
Om het originele formaat van de foto's te behouden, schakelt u 'Maak afbeeldingen even
groot' uit.
In sommige slimme animaties worden afbeeldingen in twee verschijningsvormen
weergegeven. Gebruik de formaatknoppen en de schuifknop 'Vergroot/verklein' om
het formaat van de afbeelding in elke verschijningsvorm op te geven.
4
Als u de maximumgrootte van de afbeeldingen groter of kleiner wilt maken in het
diawerkgebied, sleept u de handgrepen van het blauwe vak van de slimme animatie.
De snelheid, richting, uitlijning of andere animatiekenmerken wijzigen
1
Selecteer de slimme animatie en klik op de knop 'Info' in de knoppenbalk.
2
Klik op de knop 'Animatie-info' in het infovenster en klik vervolgens op 'Actie'.
Welke opties worden weergegeven, is afhankelijk van het animatie-effect dat u hebt
geselecteerd (elke animatiestijl beschikt over andere kenmerken).
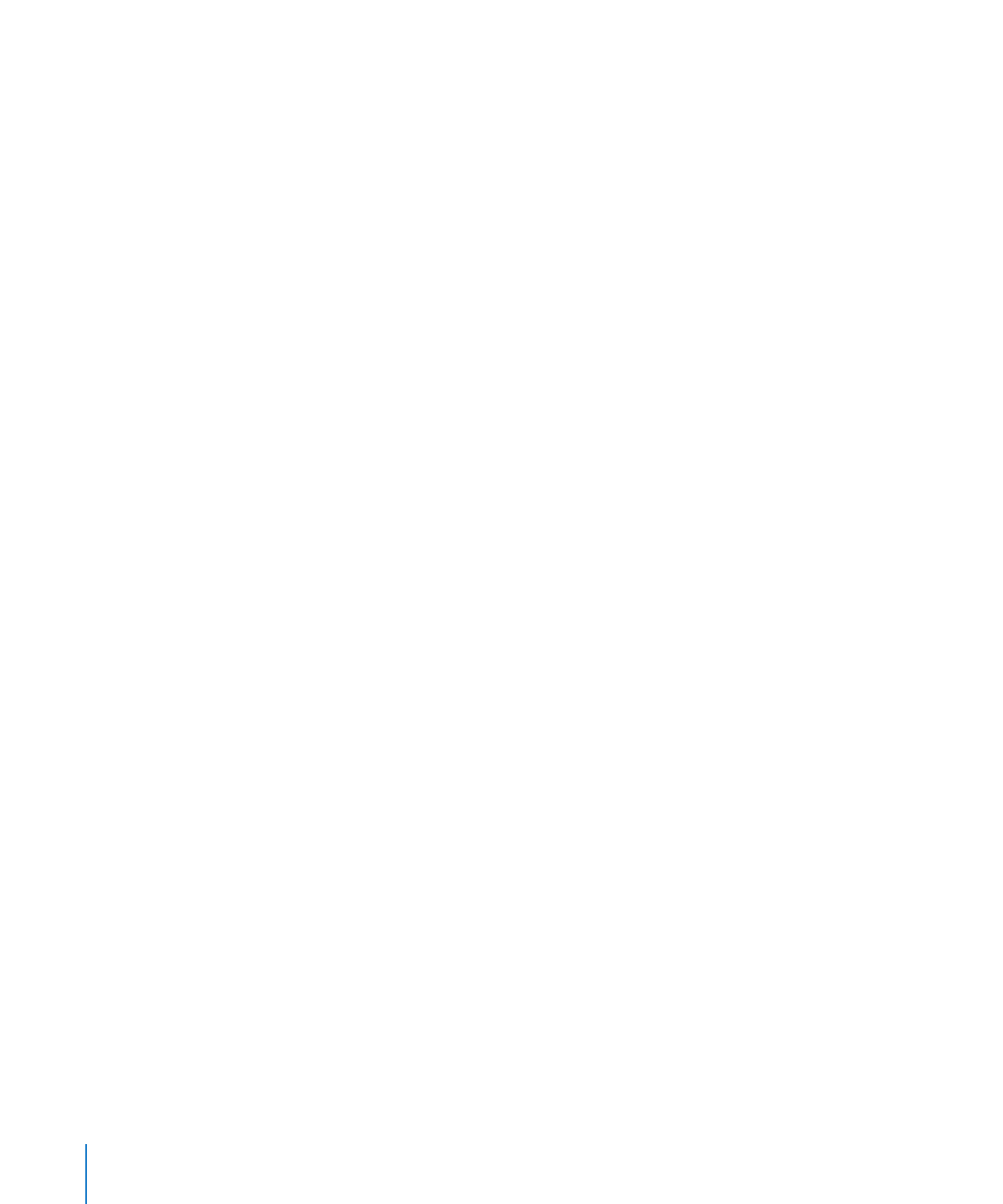
Als u hier klikt, kunt u
een voorbeeld van de
animatie bekijken.
Als u dit aankruisvak
inschakelt, worden
sommige foto's langer
weergegeven dan andere.
Hiermee stelt u de
animatie-effecten in.
Hier geeft u op
welke foto's u in de
animatie wilt
opnemen.
Hier stelt u in hoe u
afbeeldingen wilt
uitlijnen.
3
Als u de snelheid van de slimme animatie wilt wijzigen, geeft u een waarde op in het
veld 'Duur'. Een langere duur houdt in dat elke afbeelding gedurende langere tijd in
het scherm wordt weergegeven.

4
Om aan te geven met welke afbeelding de animatiecyclus moet beginnen en met
welke afbeelding de cyclus moet eindigen, selecteert u de overeenkomstige nummers
in het venstermenu 'Van' en 'tot'.
Afhankelijk van de eerste en de laatste afbeelding die u selecteert, kunt u elke
opeenvolgende subset van de afbeeldingen doorlopen of kunt u alle afbeeldingen
doorlopen.
5
De overige kenmerken van de slimme animatie kunt u aanpassen met behulp van de
regelaars.
Afzonderlijke timing voor afbeeldingsanimaties instellen
1
Schakel in het paneel 'Actie' van het infovenster 'Animatie' het aankruisvak 'Stel
timing/volgorde per animatie in' in.
2
Als de instellingenlade niet is geopend, klikt u op 'Meer opties'.
In de lade worden alle afbeeldingen geselecteerd die als onderdeel van deze slimme
animatie worden samengesteld. De afbeeldingen worden weergegeven in de volgorde
waarin ze in de animatie verschijnen. Standaard worden afbeeldingen pas op de dia
weergegeven nadat u op de muisknop hebt geklikt om de animatie te starten.
3
Om afbeeldingen automatisch weer te geven nadat de tijd is verstreken die u hebt
opgegeven (zodat u niet hoeft te klikken), kiest u 'Automatisch na animatie [nummer]'
of 'Autom. na vorige animatie' uit het venstermenu 'Start animatie' onder in de lade.
De geselecteerde animatie wordt automatisch gestart zodra de vorige animatie is
beëindigd.
4
Als u een vertraging wilt instellen tussen de vorige animatie en de geselecteerde
animatie, geeft u het gewenste tijdsverloop op in het veld 'Vertraging'.
5
Als u de animatie van een ander object op de dia wilt verspreiden tussen de
afbeeldingsanimaties in deze slimme animatie, sleept u de andere objectanimatie
tussen de afbeeldingsanimaties waar de animatie moet worden weergegeven.
Zie de algemene instructies in “Animaties van tekst, tabellen en diagrammen
combineren” op pagina 138 voor meer informatie over het verspreiden van
objectanimaties.
De animatiestijl wijzigen
Selecteer de slimme animatie en kies vervolgens een nieuw effect uit het venstermenu
m
in het paneel 'Actie' van het infovenster 'Animatie'.
De editor voor slimme animaties weergeven
Klik op een willekeurige plek in het blauwe vak van de slimme animatie.
m
Bij sommige slimme animaties worden effecten gebruikt die ook kunnen worden
gebruikt voor het laten verschijnen en verdwijnen van de afbeelding in een dia. Zie
“Objecten in een dia laten verschijnen en verdwijnen met behulp van animaties” op
pagina 126 voor meer informatie.
134
Hoofdstuk 7
Beweging aan diavoorstellingen toevoegen

Hoofdstuk 7
Beweging aan diavoorstellingen toevoegen
135
U kunt een actie-animatie toepassen op een basisdia. Dit effect wordt vervolgens
op elke dia toegepast die wordt gemaakt met behulp van de basisdia. Zie
“Standaardovergangen instellen” op pagina 261 voor instructies.